Flutter Method Channel:从Dart到Native调用链

一,结论写在前面
当我一步一步看完从 dart 到 native 的整条调用链,确实是一件很痛苦的事情,因为链路很长,而且里面又定义了许多接口类,想找到真正的实现类也不是很轻松,但是我看完整个过程后,我可以先把结论现在前面,即使没耐心看完整条调用链的同学也知道它是怎么实现的。
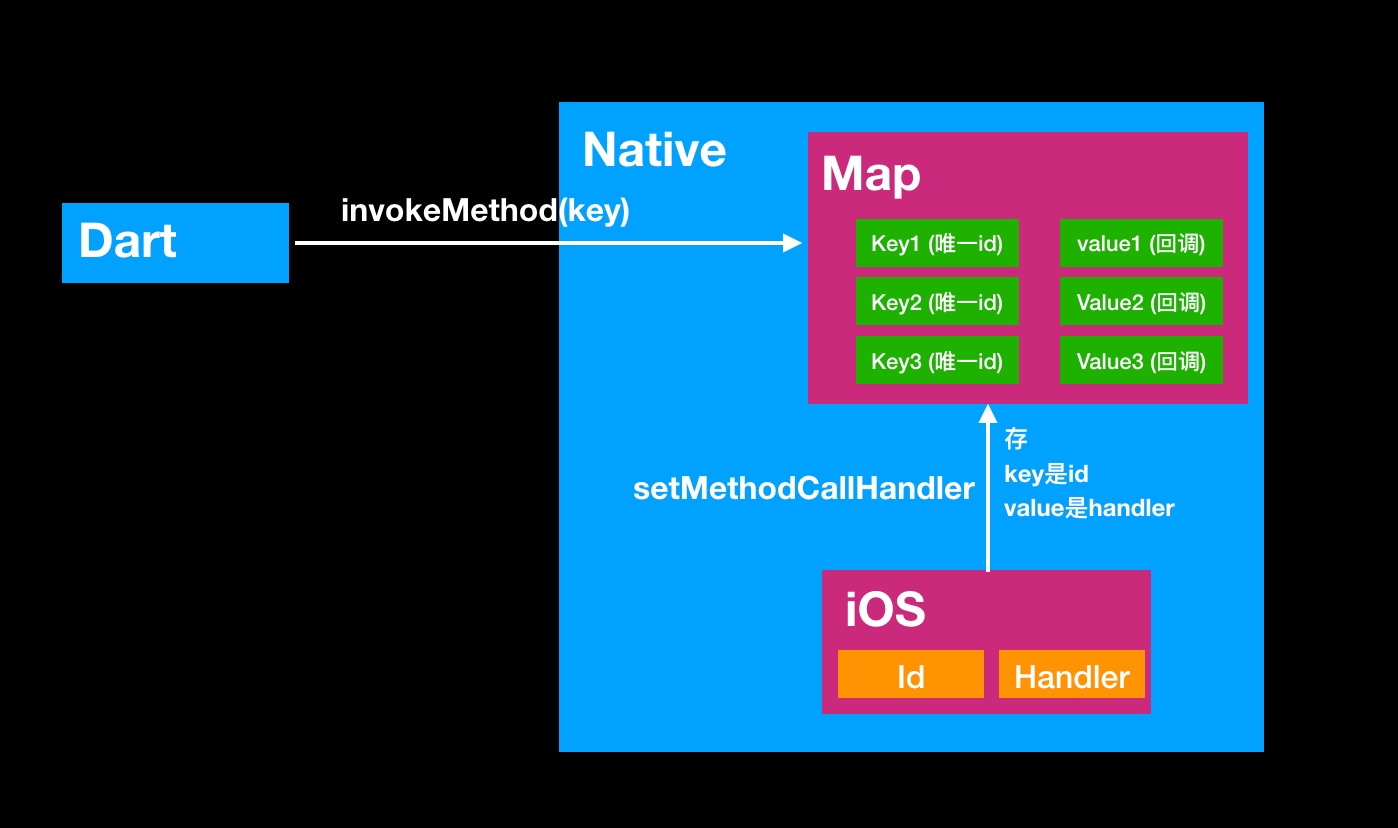
我用一张图形象的来表达下,它的工作原理是怎样的。 尽可能的直观简单。

从上面来看哈,其实它的一个核心的工作原理,从 dart 端调用到 native 端,就是将 native 端的回调方法存在一个以那个 channel_id 为 key 的字典里,然后 dart 端执行 invokeMethod 的时候,通过那个 key 在 Map 里面找到回调方法 value,就是那个我们在 native 端实现的回调方法,然后执行它。 这其实 就是它的核心实现。
二,Dart 是如何调用到 Native 的呢?
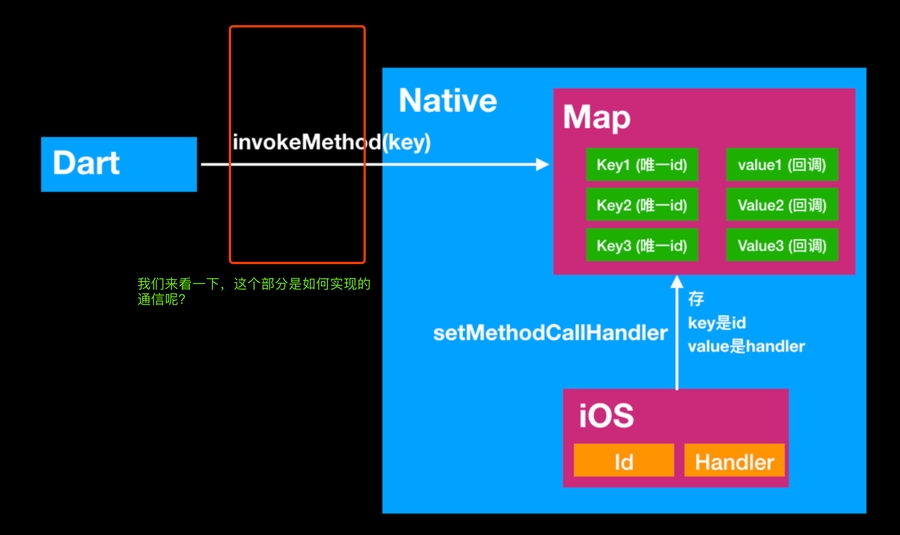
虽然我们知道了 整个实现的原理是什么,但是有一点还是不清楚,就是 Dart 这边是怎么就调用到了 Native 这边的代码的呢?
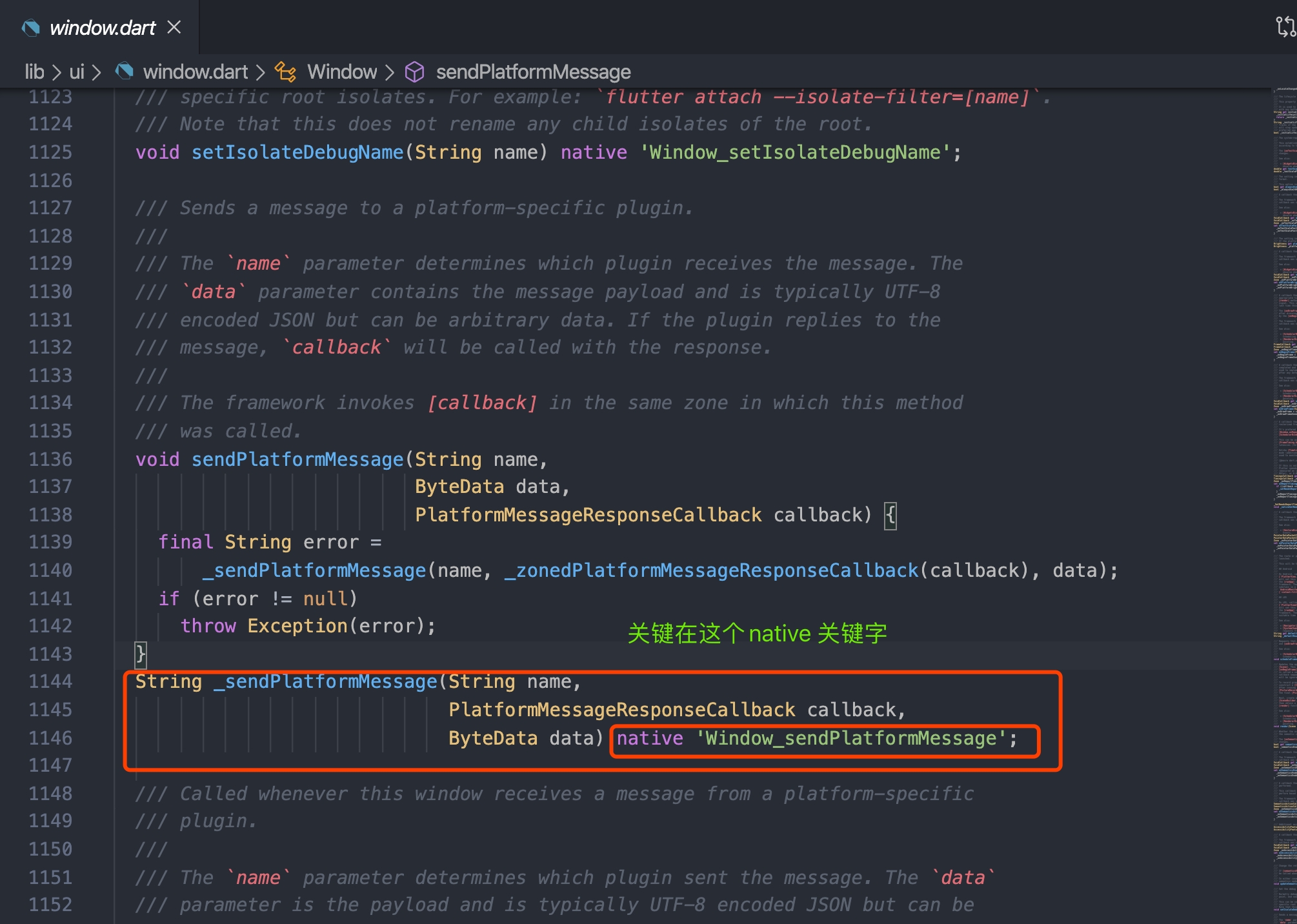
注意红色框框和绿色字: 
这点之前一直困惑着我,这篇文章,我们来追踪这一过程。
由于我之前已经读过了源码,我就直接贴出,关键步骤。
先看 Dart 调用发方:
重点是 dart 里面 native 这个关键字,可以看到这个方法其实在 dart 端只是一个方法名, 并没有实现,而且从名字也可以看到,native 后面跟着的是一个字符串,很明显,要么这个字符串就是 native 端的方法名,要么就是跟 native 有什么关系。
其实这个字符串,就是一个约定的 key,用来到 native 端,好来寻在具体的实现方法是哪个。

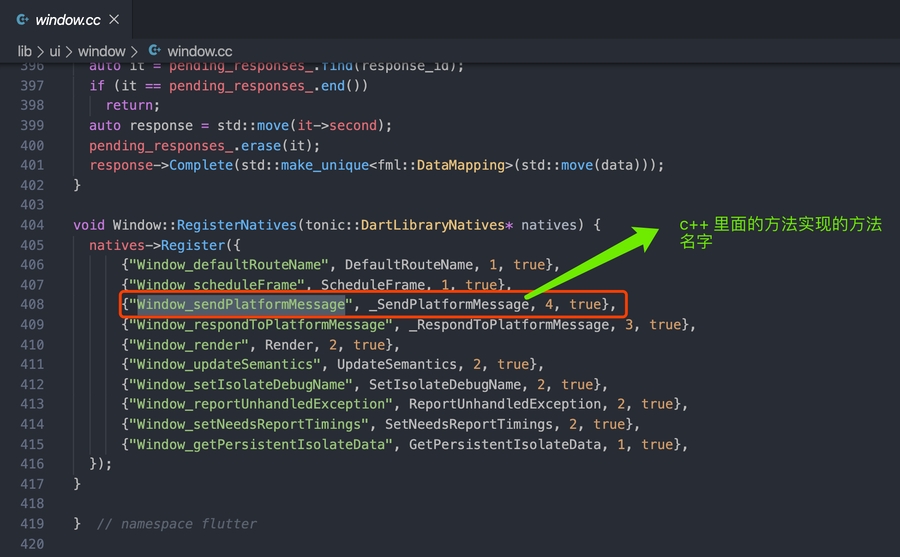
再看 Native 接收方法:
这里接到了 Dart 端 native 关键字后面的标识符,可以看出,正是用 dart 端带过来的这个字符串,来去匹配 native 端 c++ 这边的方法实现。
Dart 语言支持多种模式打包,主要分为两类,一种是 JIT,一种 AOT,这种方式在 Flutter 上,也是一样的,只不过会略微有些差别,我们 App 在生产的时候,用的 AOT 模式,在测试的时候用的 JIT 的模式,各自有各自的有点,这也就是为什么在 Debug 下我们可以 HotReload 来热重载我们的应用,值得注意的是,在 Debug 下也就是 JIT 模式下,会引入 DartVM 来负责打包,打包后的产物在 flutter/assets/*下面。
由于 AppStore 的要求,不让动态分发可执行二进制代码,所以很语言都选择了 AOT 模式,JavaScript 例外。
参考: Dart 与 Native 通信文档: https://dart.dev/server/c-interop-native-extensions Dart 虚拟机: https://mrale.ph/dartvm/
最后更新于
这有帮助吗?